אחרי הפוסט של אתמול, נראה שיש ביקוש והיענות לקבל ידע נוסף בנושא.
אז לפני הכל, אני חייבת להתנצל שאיפשהו סעיף ה"חסרונות" הושמט וזה היה ממש לא בכוונה.
אני הייתי אומרת שפשוט חלק מהתכונות שלו יפורשו כחסרונות.
למשל - רוחב חיתוך מוגבל ל - A4 - יש כאלו שיראו בזה חיסרון (בעיקר מי שרוצה לחתוך ניירות ברוחב של 30ס"מ), אך לרוב (לפחות מבחינתי) אני חותכת ניירות קטנים יותר.
ובהשוואה למכשירים אחרים, הייתי אומרת שזה אולי החסרון היחיד שלו, ולעומת היתרונות שלו, חיסרון זה מתגמד.
למשל (בתור השוואה) ל- Provocraft יש מכשיר בשם Cricut Expression Machine. מכשיר זה הינו חותכן דיגטלי כמו הנ"ל, והוא מקבל נייר ברוחב 30ס"מ!
אבל.....וזה אבל גדול!!!!!!!!!!, המכשיר עולה לא פחות מ - 270$ (ב - ebay), וזה לא נגמר בזה.....
עבור כל צורה שרוצים יש צורך לשלם.
המכשיר לא מתחבר למחשב (לפחות לא במחיר הבסיסי. ידוע לי על חברות מצד שלישי שפיתחו פתרון המאפשר מעקף לבעייתיות זו, אך זה אומר עוד כסף....) ולכן יש לקנות כרטיסי זכרון יחודיים הטעונים בצורות.
ומה אם רק צורה אחת מוצאת חן בעיניכם מכל המכלול? עדיין אתם צריכים לשלם את מלוא הכסף עבור כרטיס מלא שלא עולה פחות מ - 30$!!! אכן עסק לא יקר.
אז הרי לכם השיקול העיקרי שלי.
אם זה מתחבר למחשב - שווה קנייה!
ובין המכשירים המעטים שיש להם את היכולת הזו, ה - Silhouette הוא הזול ביותר.
ואחרי שסיכמתי את שיקולי הקנייה, נעבור לצד היצירתי ואנסה לענות על אחת הבקשות שהועלו (הדר זה בשבילך).
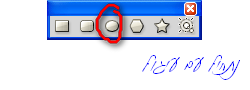
כיצד יוצרים עיגול scalop?
אז לאלו שעוקבים מהפוסט הקודם, אני עובדת עם תוכנת ה - Illustrator שהיא תוכנה של Adobe, תוכנה גרפית שמבוססת על וקטורים, בניגוד לפוטושופ שמבוססת פיקסלים.
אני לא מתכוונת לתת כאן הדרכה על האילוסטראטור, אני מניחה שבבוא היום, כאשר תרכשו את המכשיר תצטרכו לעבור הכשרה קצרה בנושא (ובשביל זה אני פה (-:)
הרעיון שאני רוצה להדגים, זה כיצד מצורות גאומטריות בסיסיות (עיגול ורבוע ניתן ליצור צורות מורכבות).
באופן דומה, למשתשמי הפוטושופ, ניתן לבצע את אותה פעולה עם ה - shapes שקיימים בתוכנה (תשתדלו לעבוד גם בפוטושופ עם וקטורים ע"י שימוש ב - Path ולא ב - Pixel shape ותשתמשו בכלים של איחוד וחיתוך צורות) - שימו לב לקיצור הדרך עבור משתמשי פוטושופ בסוף הפוסט.
*** ועוד הערה לפני שמתחילים, צירפתי לכל תמונה קצת טקטסט, אבל מסתבר שבמגבלות רוחב הבלוג, התצורה לא ברורה. אז אני אשכתב שוב את מה שכתוב בצורה על גבי הבלוג.




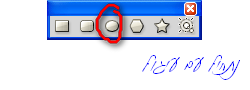
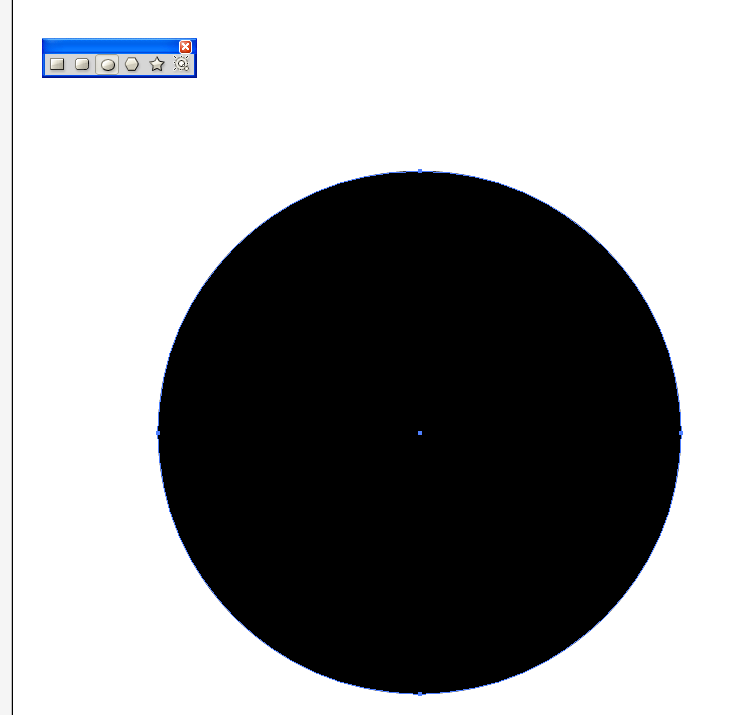
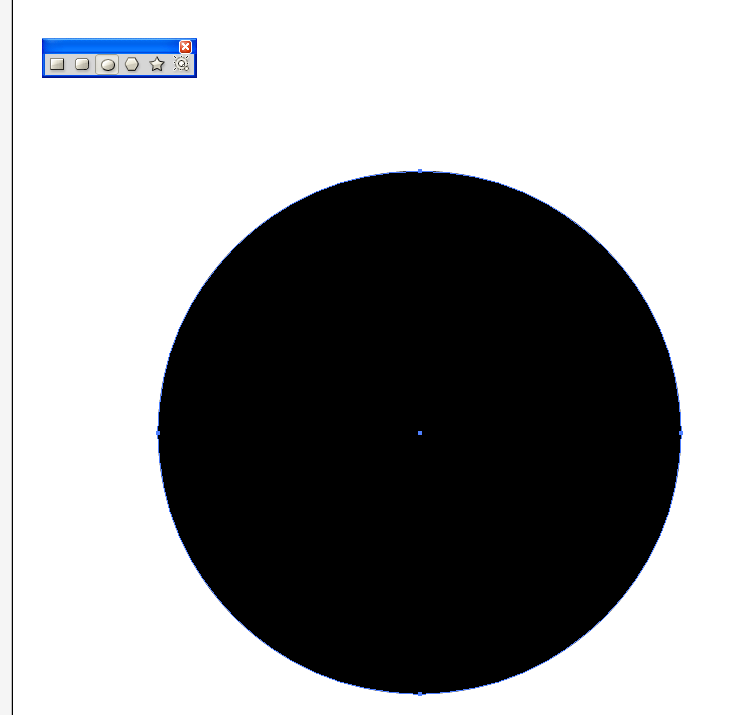
נצייר עיגול נוסף קטן יותר.
וכעת, ננצל תכונה יעילה מאוד של האילוסטראטור והיא ה - brush.
נהפוך את העיגול הקטן ל - Brush, ע"י גרירה לפנל ה - Brushes.
ונבחר באופציה New scatter brush.
כעת, נשנה את אחת מתצורות הוקטור (Stroke) למברשת אותה יצרנו.
בצורה זו נקבל באופן אוטומטי עיגולים לכל היקפו של העיגול הגדול.
שימו לב, שיניתי את צבעי 2 התצורות של העיגול.
stroke (קו מתאר) - בצבע שחור
ו - Fill (צבע מילוי) לצהוב.
כעת, אם יש צורך, ניתן לשנות מעט את המברשת שיצרנו (אותו עיגול קטן) ע"י לחיצה כפולה על העיגול בפאנל Brushes.
וכדי להפוך את ה - Stroke לצורות וקטוריות, נבחר בתפריט Object -> Expend appearance
וכך זה נראה אחרי פעולה זו.
נשחרר את הקישור בן האובייקטים
וכעת נוכל לבחור כל צורה במרכיבה את הצורה הגדולה.
וכדי שתבחינו בצורה טובה יותר ממה הכל מורכב, נעבור ל - Outline, שזה בתכלס הוקטורים ללא "המראה" שלהם.
וכך זה נראה
לאיחוד כל הצורות לצורה אחת, שאכן נקבל חיתוך רק בהיקף , נאחד את כל הצורות יחדיו.
בתפריט PathFinder, נבחר Union.
וכך זה לאחר איחוד.
ואלו הם הקווים שיחתכו במכונה.
שימו לב : ייתכן וההסבר הנ"ל יראה קצת מסורבל ולא מובן למי שלא מכיר את התוכנה.
באופן שקול, במקום לבצע את פעולת הקיצור שאני עשיתי עם ה - Stroke, ניתן פשוט לצייר המון עיגולים קטנים ולאט ובסבלנות למקם אותם מסביב לעיגול הגדול.
לסיום יש צורך לאחד את כל הצורות כמו בהמשך ההדרכה, לקבלת קו חיתוך יחיד.
ולמשתמשי הפוטושופ, יש קיצור דרך.
מאחר וכל התוכנות תחת אותה משפחה Adobe, ברור שיש קשר הדוק בין התוכנות.
יש אפשרות להביא צורה בסיסית (שהן הרבה יותר מורכבות ממה שיש בIllustrator) ישירות ל - Illustrator, כבר במצב ווקטורי.
נבחר בפוטושופ צורה
ונצייר אותה כאשר הכלי הבחור לנו הוא ה - Path
נבחר את הצורה ונבצע copy, נעבור ל - Illustrator ונבצע Paste.
וכך זה נראה אחרי ההעתקה.
ורגע לפני שליחה למכונת החיתוך.
ולהמחשה, צורות נוספות:
מעטפה שיצרתי מ - 2 ריבועים ו - 3 עיגולים.
ודף עיגולים שיצרתי מאוסף עיגולים ו - 2 ריבועים.
במקרה הזה, השתמשתי בכלים נוספים ב- PathFinder כדי להרכיב את הצורה הסופית.
מקווה שלמדתם משהו חדש,
ואתם מוזמנים להמשיך לשאול שאלות נוספות.
סופשבוע טוב לכולם